В рамках обозначенного конкурса решил я что-нибудь смастерить на FM под Андроид.
Забегая чуточку вперёд обозначу, что буду делать незаурядное приложение – игру на логическое мышление, обязательно с анимацией. В игре будет персонаж (или несколько персонажей?), в зависимости от своего состояния персонаж будет выглядеть по-разному. Соответственно переходы из состояния в состояние будут анимированными. Приложение будет в 2D, т.к. игровое поле само по себе плоское. А пока, буду описывать сам процесс…
Итак, начинаем мастерить. Для начала надо дать какое-то черновое название проекту. Я решил, что пусть это будет “Тап-Тап!” (от английского “Tap” – тап-тап в экран пальцем). Создаём проект в Delphi: File \ New \ FireMonkey Mobile Application – Delphi, и далее выбираем Blank Application. Сохраняем проект: для формы задаём имя frmMain, для проекта – TapTap. Теперь сделаем несколько телодвижений, чтобы облегчить себе работу.
Во-первых, понятно, что я приложение буду запускать очень много раз, каждый раз делать это на Android-устройстве (или эмуляторе) – очень накладно по времени. Поэтому сразу выбираем в Project Manager’е Target Platform –> 32 bit Windows. То есть, хоть мы и указали, что приложение будет мобильным, но сначала компилировать и отлаживать мы будет прям в ОС, в которой установлена Delphi. В будущем, достаточно будет переключить Target Platform обратно на Android и выбрать нужное Android-устройство. По-моему, это очень удобно. (Вот она, сила RAD!)
Во-вторых, в главной форме приложения я отключу эту рамочку вокруг формы со скином девайса, под который я якобы разрабатываю интерфейс. Отключу по двум причинам: а) мне банально эта рамочка не нравится, б) эта рамочка фиксирует размер формы. В конце-концов, я хочу, чтобы приложение было универсальным и не зависело от форм-фактора конечного устройства. По крайней мере, пока у нас черновик, я вполне могу захотеть изменять размер формы как угодно и размещать на ней временные объекты.
Отключить довольно просто: правой кнопкой мыши на форму, выбираем View as Text и меняем свойство DesignerMobile с True на False. Далее жамкаем Alt+F12 – возвращаемся обратно к дизайнеру.
В-третьих, конструируя игрового персонажа и настраивая его анимацию, у нас будет много объектов. Я буду постоянно экспериментировать со свойствами объектов, мне надо будет постоянно между ними переключаться. Для удобства я расположу панели Structure и Object Inspecotr рядом друг с другом, слева-направо. Переключаться же между Project Manager’ом и Tool Palette я буду гораздо реже, поэтому их расположим друг-в-друге, вкладками. Всё это у меня выглядит так:
Как видите на картинке, персонаж у нас вполне себе предсказуемый для Android-приложения :). Чуть попозже я расскажу, как я его рисовал.
А пока сделаем ещё одно действие – настроим иконку для приложения. Можно, конечно, отложить это на потом; иконка – это творческий элемент приложения, когда надоело писать код, а сделать что-то надо, самое-то отвлечься на иконку.
Для создания иконок я использую приложение AWicons Pro. Приложение платное, но оно того стоит. Разобраться в нём труда не составит, поэтому процесс создания иконок останется за кадром – на всё про всё у меня ушло не более трёх минут. Иконки, для удобства, сохраняем в отдельный каталог, для Windows-сборки нам нужен файл с расширением .ico (причём один файл будет содержать внутри себя несколько иконок разных размеров), а для Android’а нам нужно несколько png-файлов с разным разрешением.
HINT: Кстати сказать, если для Android платформы не указать иконки, то приложение под Android собрать не получится.
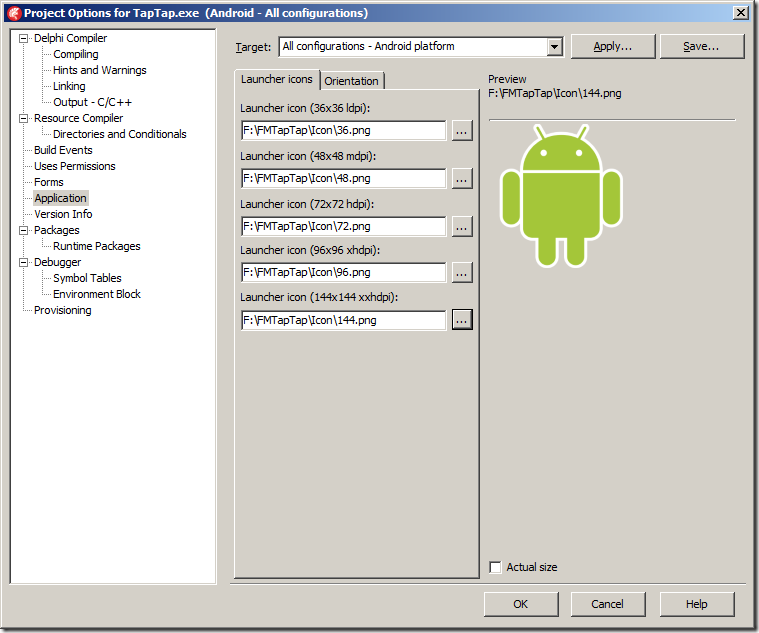
Далее связываем иконки с приложением через меню Project \ Options –> Application. Выбираем Target и прописываем связи, у меня это выглядит так:
На заметку: диск F у меня ссылается на каталог с проектами Delphi. Очень удобно.
Пожалуй, на этом я закончу. Продолжение следует.



6 коммент.:
Если Вы тоже хотите поучаствовать в конкурсе - торопитесь! Зарегистрироваться нужно до 30 ноября 2013!
Регистрируйтесь сейчас, потом у Вас ещё будет время написать что-то своё. Это не сложно!
С Вашего позволения "подрежу" идейку (с указания авторства :) Не возражаете? (не, не приложения, организации IDE)
Мне понравилось, что Structure и ObjectInspector не делят свою панель по горизонтали, а стоят в "полный рост". Я бы сказал, что это - "эталонная настройка IDE" для мобильного приложения.
"Портретность" формы + удобство оперирования с компонентами в панели Structure... Как сам не догадался?! :)
А про идею: логическая игра - это здорово! Готов на своём родном сыне протестировать :)
Да, конечно, пользуйтесь на здоровье :)
Кстати, я потому даже скриншот сделал, что сам к этому не сразу пришёл. Пробовал по-разному, но вот именно такое расположение оказалось более продуктивным :)
Да, особенно когда анимацию начинаешь делать. Еще раз спасибо!
А в чем суть игры? Предполагаю, что Tap-tap - это что-то известное?
P.S. Я думал у меня одного такая проблема с иконками на Android. Там ведь, главное, сразу еще и не догадаешься, что их нужно добавить.
Роман, смысл игры я раскрою чуть позже... пусть будет немного интриги.
Игра была известна в 90х, сегодня о ней подзабыли. У меня на работе половина коллег подсела на ещё не законченный прототип.
Отправить комментарий